劝退三连,不推荐新手尝试,新手请用WordPress,Typecho等动态博客建站,不想折腾的可以使用国内现成平台,如:
CSDN(广告比名气多,个人看法),简书
1. 现成的轮子
1. Hexo官方文档
2. NexT主题文档
3. Hexo搭建博客教程 <– Hexo博客搭建教程里面这个可以说是非常详细了
4. Hexo-Next搭建个人博客(添加统计访客量以及文章阅读量)
4. 图标下载 easyicon
6. Leancloud访客统计插件重大安全漏洞修复指南
其实如果只是想保证访客数量不被随意篡改的话,设置一下安全域名就OK了。这篇博文可以不看 –> Leancloud访客统计插件重大安全漏洞修复指南
2. 关于搭建中的一些问题
1. Leancloud官网
2. GitHub仓库名称
- 如果想使用自己的域名而不是GitHub提供的 GitHub_username.github.io 域名的话,博客仓库的名称可以不为GitHub_username.github.io
3. 操作环境及push分支
- 推荐所有操作皆在git bash下进行,可以免去很多坑
- push分支,填master就行,其他的如:gh-pages
本人未测试,自行斟酌 - git clone下来的next主题可能会影响博客的生成,推荐删除 next主题下面的
.git,.gitignore和ReadME文件,或者你也可以将next作为一个子模块添加到仓库中
4. 关于SEO优化
- 网站链接提交,传送门:
- Google网站站长
- Google Search Console
- 百度搜索资源平台
- Google大法好
- 网站所有者验证
- 在Google网站站长登陆或注册你的Google账号,添加要验证的网站域名
- 验证方式(这里只说明网页添加
<meta>标签的方法) 添加<meta>标签进行验证网站所有者身份,可以将Google生成的<meta>标签插入到themes\next\layout_partials\head\head.swig前面的那一堆<meta>标签后面,然后hexo clean; hexo d -g - 验证所有者身份以后,打开Google Search Console,添加资源,点击添加的域名,在左边找到站点地图,进行站点地图的手动提交
- 百度,请自行尝试

5. 关于permalink:
为了SEO在一定程度上的优化可以将
permalink修改为1
2#permalink:year/:month/:day/:title/
permalink: :title.html但是这样有个问题就是所有的博客文件
title.html都会产生在,站点根目录下,感觉起来没有条理性,博文越多越无条理性自定义404页面,可以将404页面的permalink修改为/404
1
2
3
4
5
title: 404
date: 2019-02-02 21:43:19
permalink: /4046. 关闭某个页面的评论,可以在title下面加上:
comments: false
7. Deploy问题
如果显示fail,那应该就是你仓库名称填错了;如果显示fatal,那应该是权限问题。请检查自己是否有访问仓库的权限。检查一遍无问题以后,那应该是你电脑上存在旧的登陆状态(具体就是以前在电脑上登陆过其他账号)。
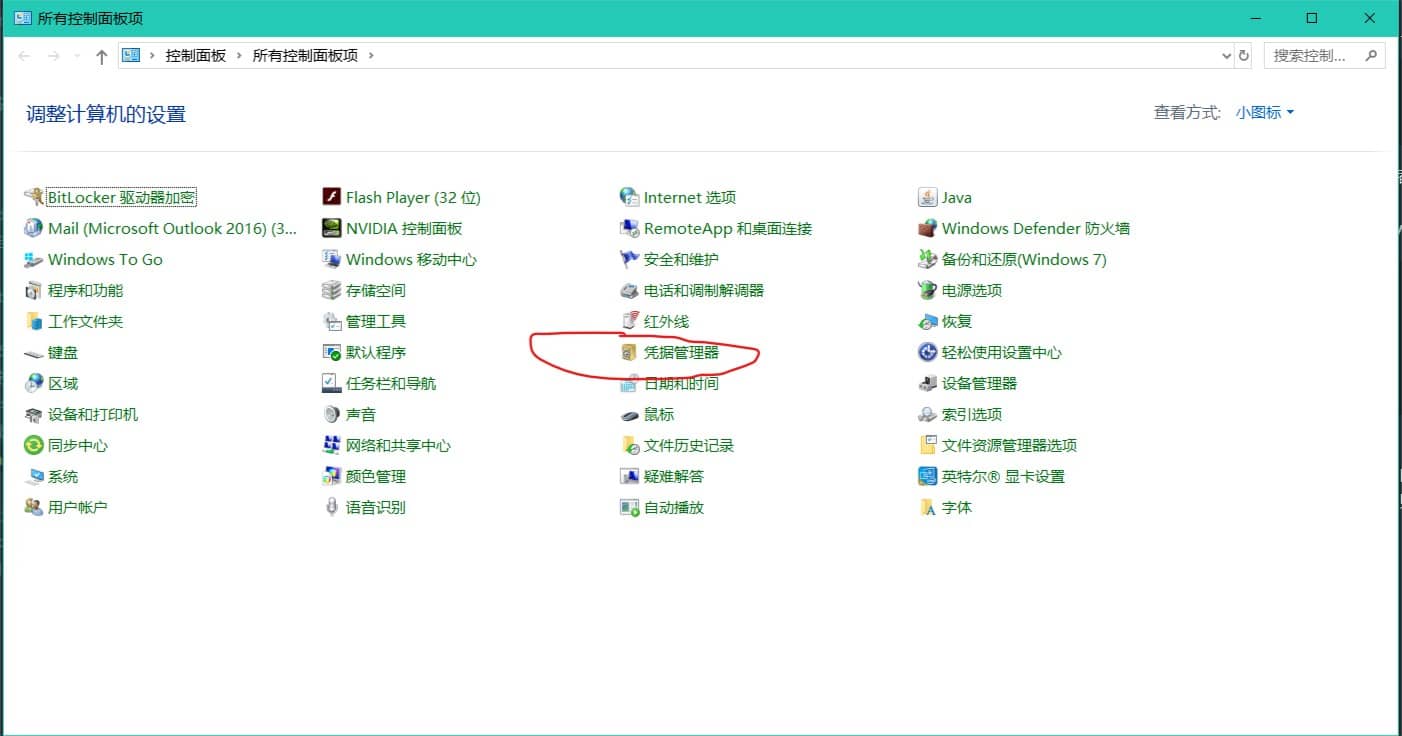
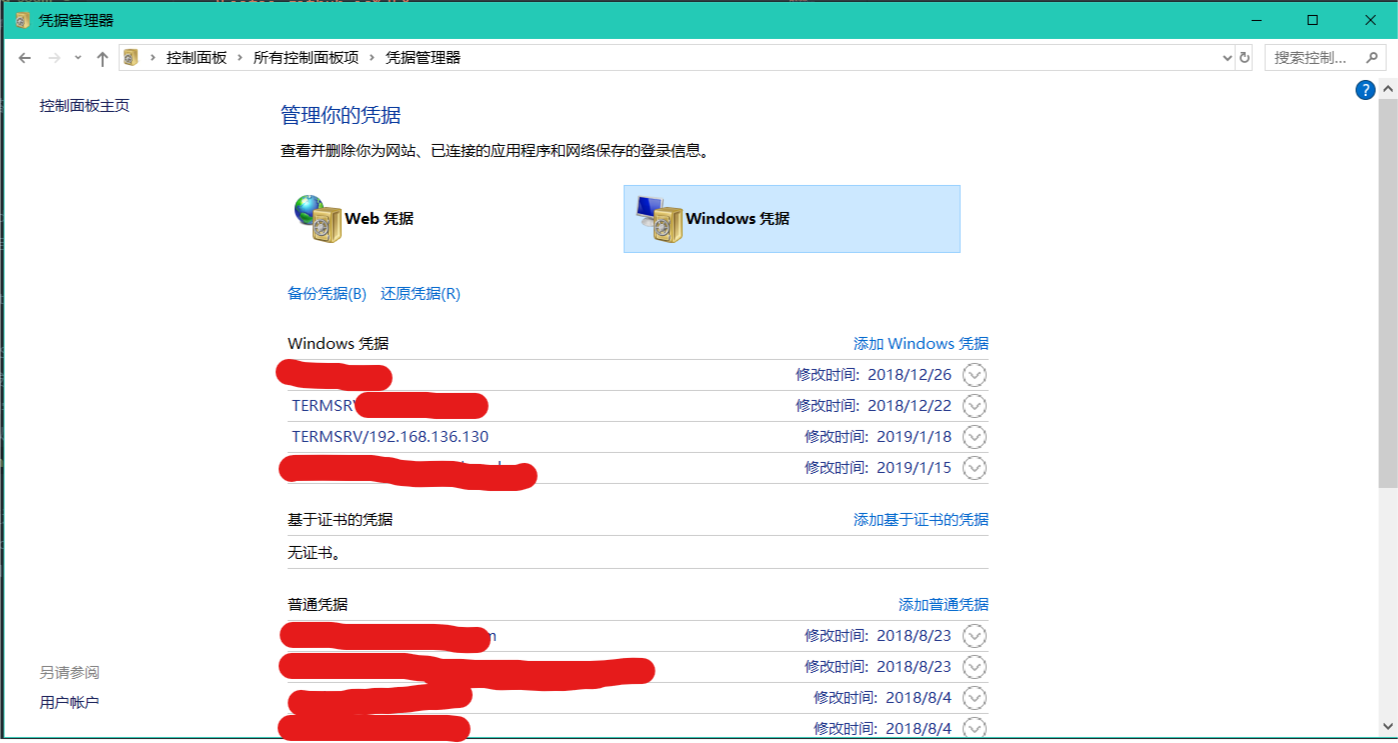
清除方法:
把关于GitHub关键字的凭据全部删除再重新登陆


8. 一些模板
邮箱验证
1
2
3<p>Hi, {{username}}</p>
<p>您需要验证应用 {{appname}} 里的帐号邮箱地址 {{email}},请点击下列链接进行确认:</p>
<p><a href="{{link}}" style="display: inline-block; padding: 10px 20px; border-radius: 4px; background-color: #3090e4; color: #fff; text-decoration: none;">验证邮箱</a></p>评论回复
1
2
3
4
5<p>Hi, {{username}}</p>
<p>
你在 {{appname}} 的评论收到了新的回复,请点击查看:
</p>
<p><a href="https://iitii.github.io" style="display: inline-block; padding: 10px 20px; border-radius: 4px; background-color: #3090e4; color: #fff; text-decoration: none;">马上查看</a></p>大法保平安

